Siapapun bisa belajar bagaimana caranya membuat website, yaitu diawali dengan mempelajari HTML terlebih dahulu sebagai pondasinya.
Setelah Anda menguasai HTML, kami pastikan Anda bisa membuat halaman website hanya kurang dari satu jam.Untuk langkah pada tutorial ini kami buat sesederhana mungkin, supaya Anda mudah memahaminya.
Berikut adalah Langkah Belajar HTML
1. Persiapan
Pada langkah ini Anda akan mengetahui hal apa saja yang harus dipersiapkan.Apa yang Anda Butuhkan?
Hal yang pertama dibutuhkan untuk mempelajari HTML tentunya adalah sebuah browser, seperti yang Anda gunakan untuk membuka artikel ini.
Anda dapat menggunakan berbagai jenis browser yang biasa digunakan, seperti Mozilla, Chrome, dll.
Untuk aplikasi lain Anda hanya memerlukan editor sederhana yang ada pada Windows, yaitu Notepad. Aplikasi ini dapat Anda buka melalui Start Menu. Tapi, untuk memudahkan Anda mengelola code HTML, kami menyarankan Anda menggunakan Notepad++, yang bisa di download melalui tautan berikut.

Untuk sistem operasi selain Windows, Anda dapat menggunakan text editor sejenis seperti Pico untuk Linux atau TextEdit untuk Mac.
Jadi untuk mempelajari HTML Anda hanya memerlukan sebuah browser dan text editor saja.
Apakah Perlu Koneksi Internet?
Untuk menjalankan HTML, tidak perlu koneksi internet, kecuali untuk artikel yang sedang Anda baca ini.
3. Sejarah HTML
HTML dibuat pada tahun 1990 oleh seorang ilmuan yang bernama Tim Berners-Lee. Tujuan awal dibuatnya HTML ini untuk memudahkan para ilmuan ketika akan mengakses dokumen mereka satu sama lain.Ternyata hasilnya lebih dari yang dibayangkannya, HTML menjadi pondasi untuk website seperti yang dikenal saat ini.
HTML adalah sebuah bahasa markup standar singkatan dari Hyper Text Markup Language. Dengan HTML memungkinakan Anda untuk menampilkan informasi di internet.
Browser akan menampilkan code HTML dengan tampilan seperti yang Anda baca saat ini, untuk melihat code HTML silakan klik kanan kemudian pilih View page source (ctrl+u).

Melalui tutorial ini akan membuat struktur HTML yang tidak jauh berbeda seperti code tersebut. HTML adalah bagian penting untuk membuat website dan mudah dipelajari.
4. Pahami Element, Tag, dan Attribut
Element pada HTML membentuk sebuah struktur dan memberitahu browser untuk halaman website yang akan ditampilkan. Biasanya untuk element terdiri dari tag pembuka, konten, dan tag penutup.
Tag sendiri digunakan untuk menandai sebuah element pada bagian awal dan akhir, dengan format yang sama diawali dengan tanda < dan ditutup dengan >.
Jika dibedakan, untuk tag terdapat dua jenis, yaitu tag pembuka <html> dan tag penutup </html>. Dua jenis tag ini hanya dibedakan dengan tanda garis miring.
Contoh
Sebagai contoh untuk element em (emphasis) terdiri dari semua code mulai dari tag pembuka <em> dan tag penutup </em>.
Berikut untuk contoh codenya:
<em>Contoh element.</em>Untuk hasilnya akan terlhat seperti tulisan di bawah:
Contoh element.
Untuk membuat sebuah heading atau subjudul, digunakan element h1, h2, h3, h4, h5, atau h6. Dimana kepanjangan h adalah heading. Untuk ukuran paling besar diawali dengan h1 sampai h6 adalah ukuran terkecil.
Berikut adalah codenya:
<h1>Ini adalah h1</h1> <h2>Ini adalah h2</h2> <h3>Ini adalah h3</h3> <h4>Ini adalah h4</h4> <h5>Ini adalah h5</h5> <h6>Ini adalah h6</h6>Untuk tampilan di browser akan terlihat seperti gambar di bawah:

Seperti yang terlihat dari code di atas, pada sebuah element terdapat tag pembuka dan tag penutup. Ini tidak berlaku untuk beberapa element seperti code untuk membuat enter atau baris baru, yaitu <br>.
Attribute
Setelah Anda memahami element dan tag, Anda perlu memahami apa itu attribute. Seperti diketahui jika sebuah element berupa sturktur pada HTML yang berfungsi untuk memberitahu browser mengenai apa yang akan ditampilkan.
Aturan penulisan sebuah attribute:
- Nama attribute diikuti oleh tanda sama dengan.
- Nilai attribut diapit oleh dua tanda petik pembuka dan penutup.
- Jika lebih dari satu attribut, diberi jarak dengan spasi.
5. Struktur HTML
Setelah Anda memehami elemet HTML, selanjutnya adalah menggabungkannya menjadi satu di dalam dokumen HTML.Coba perhatikan code berikut ini:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Halaman pertamaku</title> </head> <body> <p>Ini adalah halaman pertamaku</p> </body> </html>Penjelasan:
- <!DOCTYPE html> – Merupakan deklarasi dari type dokumen
- <html></html> – Dikenal dengan element utama karena semua element berada di dalamnya.
- <head></head> – Element ini berfungsi untuk memasukkan konten yang tidak ingin ditampilkan. Konten tersebut dapat berupa keyword, deskripsi, CSS, dll.
- <meta charset=”utf-8″> – Berfungsi untuk memberitahu browser mengenai pengkodean karakter yang sesuai dengan ketentuan UTF-8, mengenai UTF-8 silakan baca artikel berikut.
- <title></title> – Merupakan judul dari halaman website yang muncul pada bagian tab browser.
- <body></body> – Berisi konten yang ditampilkan pada browser ketika pengunjung mengakes halaman tersebut, contohnya seperti artikel yang sedang Anda baca saat ini.
6. Buat Halaman Website Pertama Anda
Dengan HTML Anda dapat membuat website sendiri dengan memahami dasarnya, berbeda ketika Anda membuat website dengan WordPress. Meskipun website WordPress jauh lebih bagus, tapi Anda belum tentu memahami strukturnya seperti apa.Pada bagian pertama, Anda sudah mengetahui hal yang dibutuhkan untuk membuat website dengan HTML, yaitu sebuah browser dan text editor seperti Notepad.
Text editor yang kami sarankan adalah Notepad++, karena Anda akan lebih mudah dalam membaca code, silakan download melalui tautan ini, kemudian lakukan instalasi.
Setelah Anda selesai melakukan instalasi Notepad++, silakan ikuti langkah di bawah ini:
1. Buka Notepad++, kemudian buat halaman baru.
2. Copy code di atas ke dalam halaman baru.
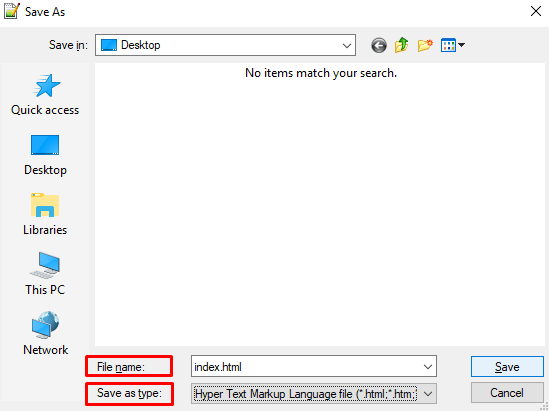
3. Kemudian simpan dengan Save as type pilih html.

Untuk melihat hasilnya, silakan buka file index.html yang telah Anda buat melalui browser. Berikut adalah tampilannya:

7. Lengkapi Halaman Website Anda
Setelah Anda selesai membuat halaman website sederhana dan memahami strukturnya, selanjutnya adalah menambahkan beberapa elemen yang dibutuhkan pada sebuah halaman website pada umumnya.Untuk sebuah halaman website biasanya terdari dari judul, subjudul, list, link, gambar, tabel, komentar untuk code, dan form.
8.Selanjutnya adalah cara membuat tabel di HTML
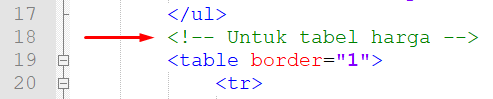
Berikut adalah code yang akan terlihat pada editor Notepad++:
8. Selanjutnya adalah menambahkan form pada halaman HTML. Silakan tambahkan code berikut pada bagian bawah tag </table>.
<!DOCTYPE html>
<html>
<head>
<title>Tugas Widi</title>
</head>
<body>
<table border=1 align=center width="600">
<tr>
<th colspan="3" bgcolor="yellow">Daftar produk</th>
</tr>
<tr>
<td rowspan="4">
<img src="KAMERA.jpg" width="200" />
</td>
</tr>
<tr>
<td style="background-color: green;">Nama produk</td>
<td style="background-color: purple;">Canon EOS M10 Kit EF-M 15-45mm</td>
</tr><tr>
<td style="background-color: green;">Harga</td>
<td style="background-color: purple;">Rp 4.899.000</td>
</tr><tr>
<td style="background-color: green;">Fitur</td>
<td style="background-color: purple;">
<ul>
<li>Kamera mirrorless</li>
<li>Efektifitas Piksel: 18MP</li>
<li>Tipe sensor : CMOS DIGIC 6</li>
<li>Layar : 3.0 Inch</li>
<li>Memiliki lampu flash dengan jarak jangkauan hingga 5 meter</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
setelah selesai save notaped dengan nama produk.html akan menjadi seperti
NOTED: Untuk gambar silahkan di simpan didam 1 folder produk.html jika berbeda folder gambar tidak muncul
Akhir kata, teruslah berkarya.
The more you make, the more people will find you


Manntap
BalasHapusMakasih 😊
HapusBagus ��
BalasHapusMakasih 😊
Hapus🏩🏩🏩🏩🏩🏩
HapusWah ini yang lagi dicari, makasih ya ilmunya 🙏🏻
BalasHapusSama sama kaka ^^
Hapus